Do you want to avoid losing potential customers due to bugs or errors in your live product? It’s important to have a QA team and an internal testing team check every function and error before releasing them. To achieve this, staging sites play a pivotal role. They allow you to test, check, and fix any errors before releasing any new products or updates.
Don’t worry; FlyWP is here to help you solve any issues you may have. With FlyWP’s staging feature, you can create as many sites as you need for your product or project. This article will provide you with all the information you need to know about staging sites, including key features to look out for and reasons why they are important. We will also show you how to get started with FlyWP and create a staging site in just a few minutes.
Let’s jump in!
What is a staging site?

A staging site is essentially a clone of the live website, hosted on a separate server or subdomain. It mimics the production environment, including the server configuration and database, allowing developers to assess how changes will affect the site without impacting the live version. This controlled testing environment acts as a safety net, preventing potential disruptions or errors on the live site.
Key features of a staging site: explained in detail
Understanding these key features reinforces the importance of staging sites in the web development process. By leveraging these features, development teams can confidently make informed decisions, mitigate risks, and deliver a polished and reliable website to end-users.
1. Isolation
One of the fundamental features of a staging site is its isolation from the live environment. This isolation ensures that any changes, updates, or experiments conducted on the staging site do not impact the performance or functionality of the actual live website. It provides a secure sandbox where developers can freely test and modify without worrying about affecting the user experience on the live site.
2. Realistic testing
Staging sites aim to replicate the real-world conditions under which the live site operates. This includes mirroring the server environment, configurations, and dependencies. By conducting realistic testing on the staging site, developers can assess how new features or changes will interact with the existing elements of the website. This type of testing extends to various scenarios, such as user interactions, device compatibility, and browser responsiveness, ensuring that the website functions seamlessly across diverse conditions.
3. Database replication
Staging sites often mirror the live site’s database, allowing developers to work with real data without altering the actual database. This feature is crucial for testing how changes in code, content updates, or new features affect the data structure and integrity. It enables developers to identify any potential issues related to data handling, storage, or retrieval, providing a more accurate representation of how the website will behave in a live environment.
4. Debugging and troubleshooting
The staging environment serves as an ideal space for debugging and troubleshooting. Developers can identify and address issues more effectively on the staging site without disrupting the live site’s performance. By closely examining code behavior, error logs, and system responses, developers can streamline the debugging process and ensure that the website is free from errors before updates are pushed to the production environment.
5. Version control integration
Staging sites often integrate with version control systems like Git, allowing developers to manage and track changes systematically. This feature ensures that the staging environment reflects the latest version of the codebase and facilitates collaboration among developers. Version control integration also enables easy rollback to previous versions in case an issue arises during testing, providing an additional layer of risk mitigation.
6. Content staging
In addition to code changes, staging sites often support content staging, allowing for the testing of content updates, changes in media files, or alterations to the website’s structure. Content staging ensures that not only the technical aspects but also the visual and textual elements of the website can be thoroughly reviewed and validated before deployment.
7. Performance monitoring
Staging sites enable developers to monitor and analyze the website’s performance under testing conditions. This includes assessing factors such as page load times, server response times, and resource utilization. Performance monitoring on the staging site helps identify potential bottlenecks or inefficiencies, allowing developers to optimize the website’s speed and responsiveness before implementing changes on the live site.
Why use a staging site? In-depth explanation
The use of staging sites is indispensable in the web development lifecycle. It not only mitigates risks and ensures the quality of the final product but also promotes collaboration, innovation, and a proactive approach to addressing potential challenges. By leveraging staging environments, development teams can deliver websites that are not only functional and secure but also capable of providing a superior user experience.
1. Risk mitigation
Staging sites serve as a crucial risk mitigation strategy in web development. Deploying untested changes directly to the live site can lead to unforeseen issues, including downtime, errors, or disruptions in the user experience. By utilizing a staging site, developers can thoroughly test updates, changes, or new features in an isolated environment, identifying and addressing potential issues before they impact the live website.
2. Client approval
Before implementing changes on the live site, obtaining client approval is often a necessary step. Staging sites provide a platform for showcasing proposed modifications to clients in a controlled setting. This allows clients to preview and interact with the changes, ensuring that the final product aligns with their expectations. The collaborative nature of staging environments fosters effective communication between developers and clients, leading to a smoother approval process.
3. Performance testing
Staging sites are instrumental in conducting comprehensive performance testing. Developers can assess how updates or new features affect the website’s speed, responsiveness, and overall performance. This includes evaluating server response times, page load speeds, and resource utilization. Performance testing on staging sites ensures that the live website maintains optimal performance even after implementing changes, preventing potential issues such as slow loading times or a degraded user experience.
4. Collaborative development
Staging sites provide a centralized space for collaborative development among team members. Multiple developers can work simultaneously on the staging environment, testing, and refining code without affecting the live site. This collaborative approach streamlines the development process, encourages knowledge sharing, and enhances the overall efficiency of the development team.
4. User acceptance testing (UAT)
Staging sites provide an ideal environment for User Acceptance Testing (UAT), where stakeholders, including clients and end-users, can interact with the proposed changes. UAT allows for real-time feedback on the user interface, functionality, and overall user experience. This iterative testing process ensures that the final product meets user expectations and requirements before it goes live.
5. A/B Testing and experimentation
Staging environments facilitate A/B testing and experimentation. It allows developers to compare different versions of a webpage or feature to determine which performs better. This data-driven approach helps make informed decisions about design elements, content placement, or functionality before rolling out changes to a broader audience.
6. Security validation
Security is a paramount concern in web development. Staging sites enable developers to implement and validate security measures in a controlled environment. By proactively addressing security vulnerabilities on the staging site, developers can ensure that the live site is fortified against potential threats, minimizing the risk of data breaches and other security issues.
7. Seamless rollbacks
Despite thorough testing, unforeseen issues may arise during the deployment of changes. Staging sites, integrated with version control systems, allow for seamless rollbacks to previous website versions in case of emergencies. This feature provides a safety net, so development teams can quickly revert to a stable state without affecting the live site’s continuity.
8. Continuous Integration and Deployment (CI/CD):
Staging sites play a crucial role in the CI/CD pipeline, supporting continuous integration and deployment practices. By automating the testing and deployment process from staging to production, development teams can achieve a more efficient and reliable workflow, reducing the time between code changes and their availability on the live site.
9. Training and onboarding:
Staging environments also serve as training grounds for new team members or stakeholders. It provides an opportunity for onboarding individuals to the development workflow, allowing them to familiarize themselves with the codebase, testing procedures, and collaborative tools without the risk of affecting the live site.
10. Regulatory compliance:
In industries where regulatory compliance is a concern, staging sites offer a space for rigorous testing to ensure that the website adheres to legal and industry-specific requirements. This proactive approach helps avoid legal issues or penalties associated with non-compliance.
How to create a WordPress staging site with FlyWP

To create a WordPress staging site with FlyWP, you have to follow some steps. But first, you need to get started from here.
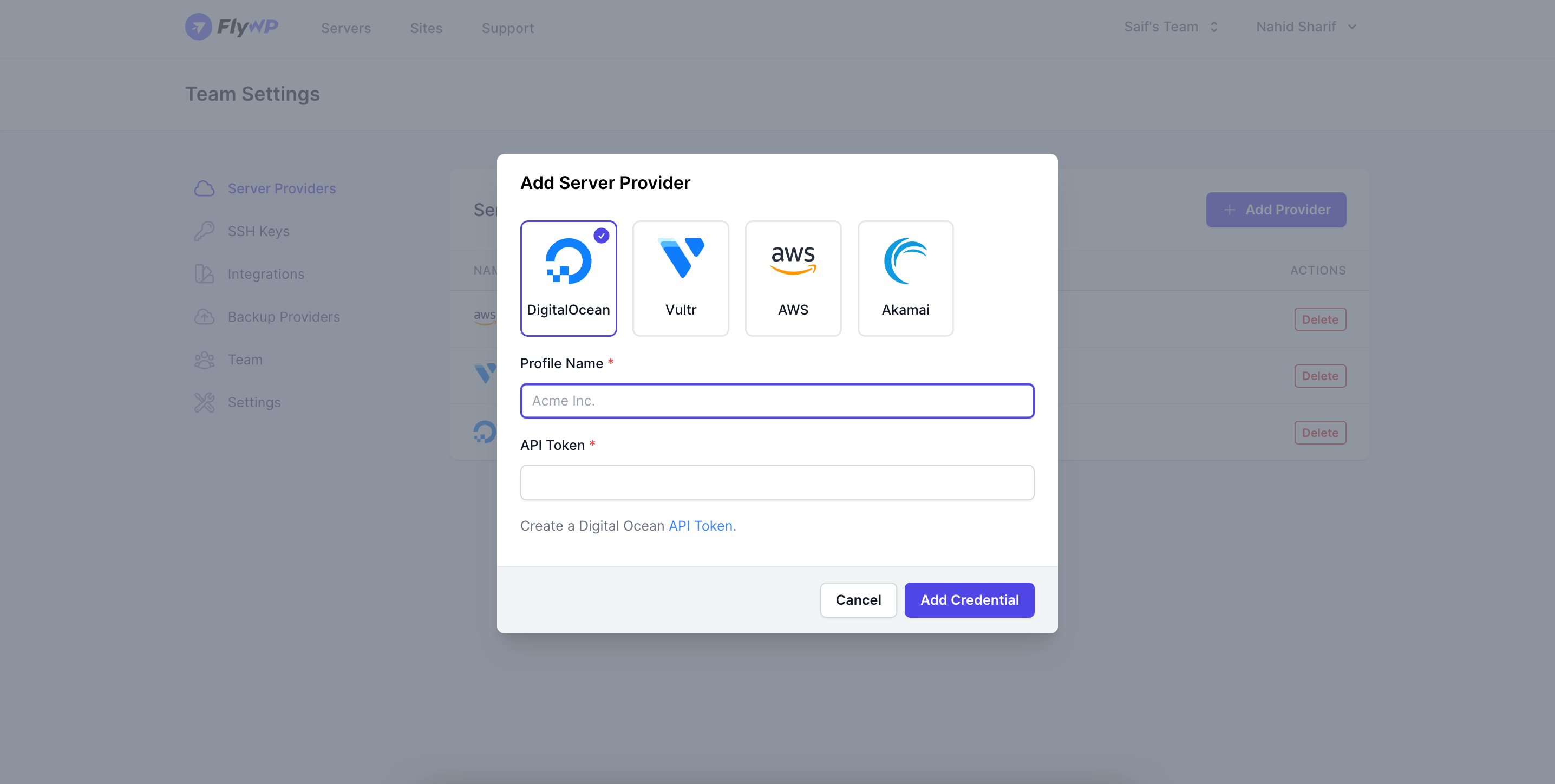
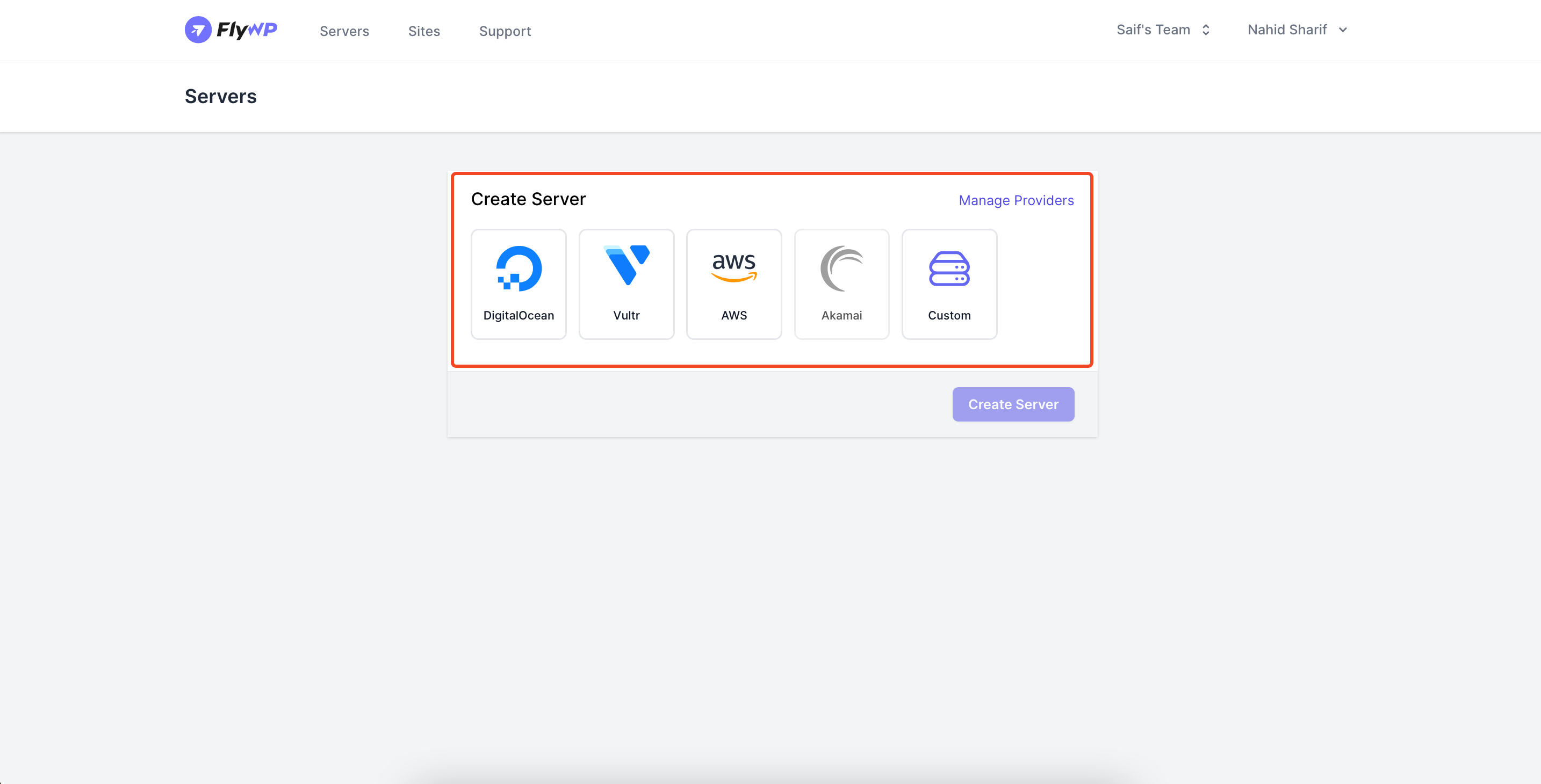
- Adding a server provider: We have some available server providers, like DigitalOcean, Vultr, Linode, and AWS EC2. From the providers, you can choose the best one that suits you.

- Creating a server: After adding the server providers, you must add the servers. Remember, only those sections you added as server providers will appear here. Here, you can see that Akamai is not activated.

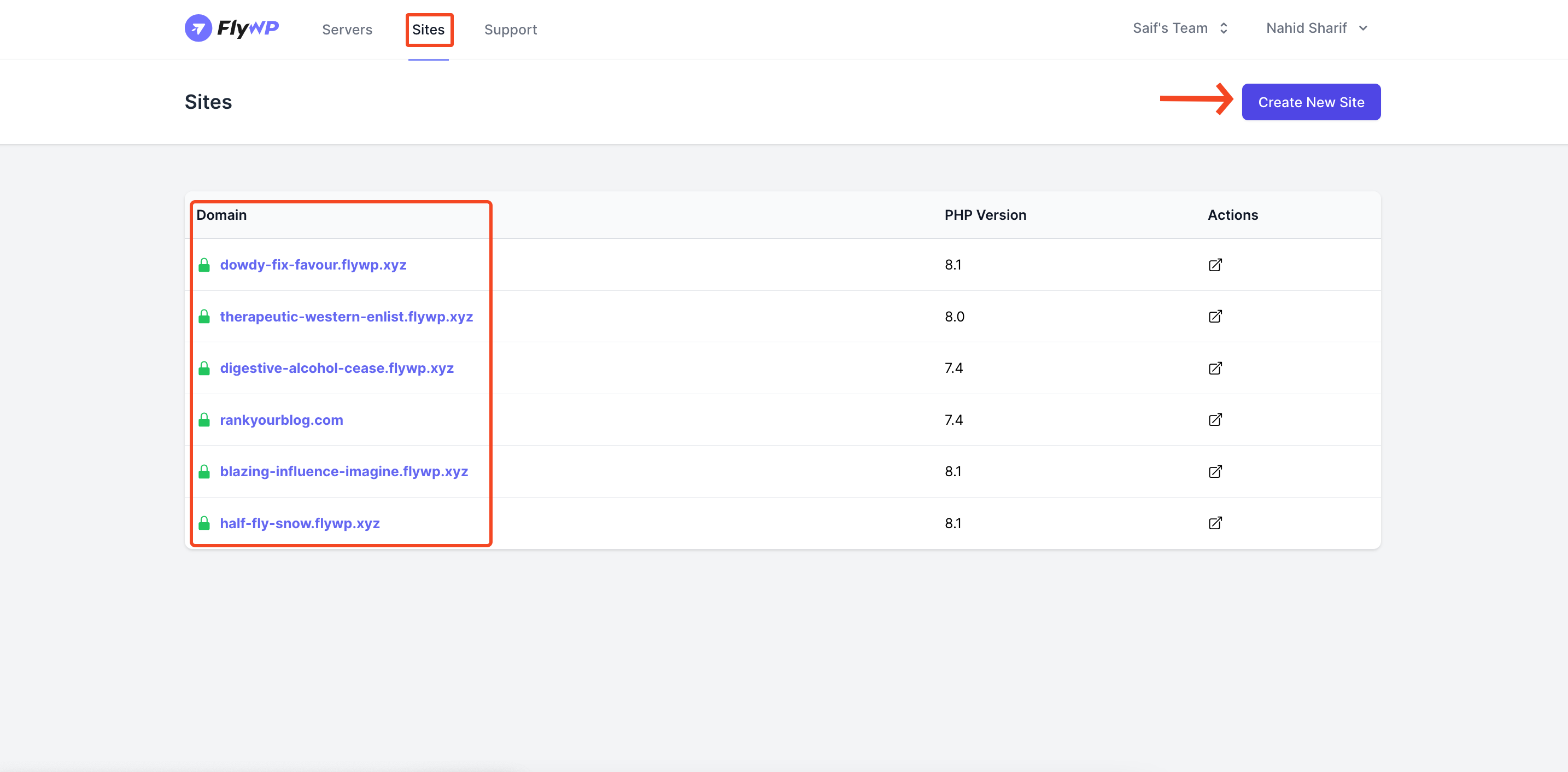
- Now click on the sites, and you can see the available site list here. Then click on the “create new site” button.

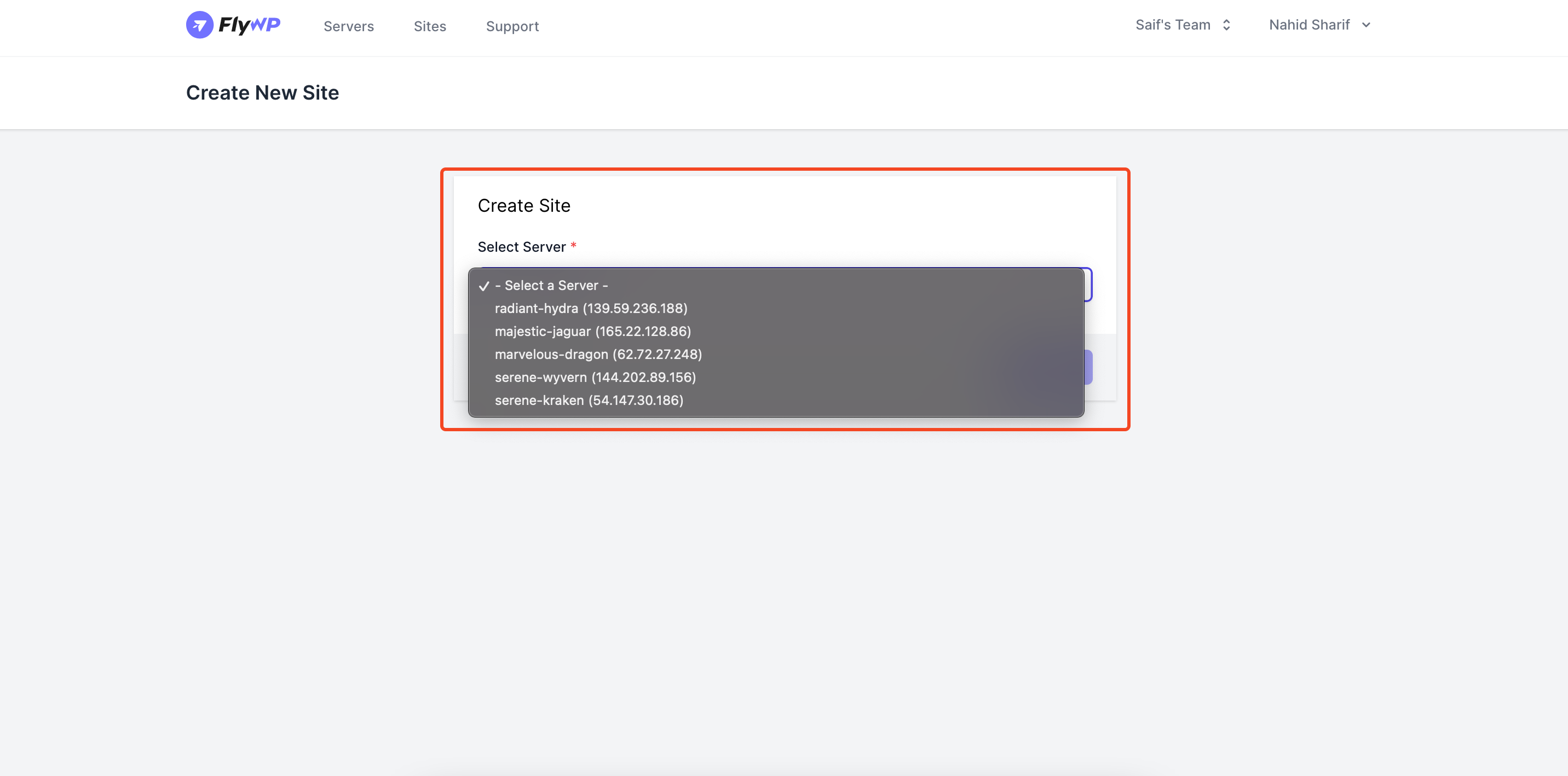
- In the next step, you need to choose the server from the list. Then, click on the “Continue” button.

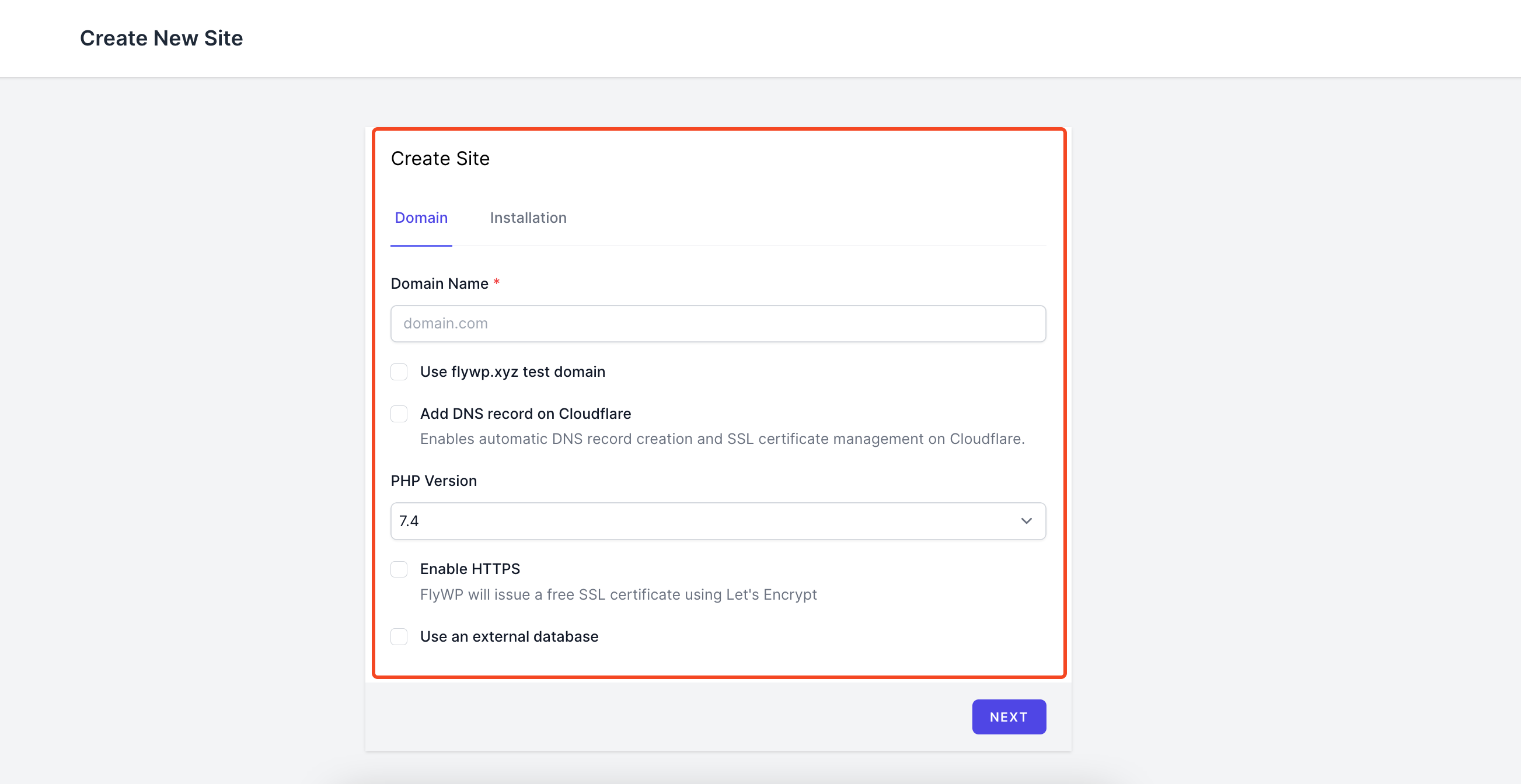
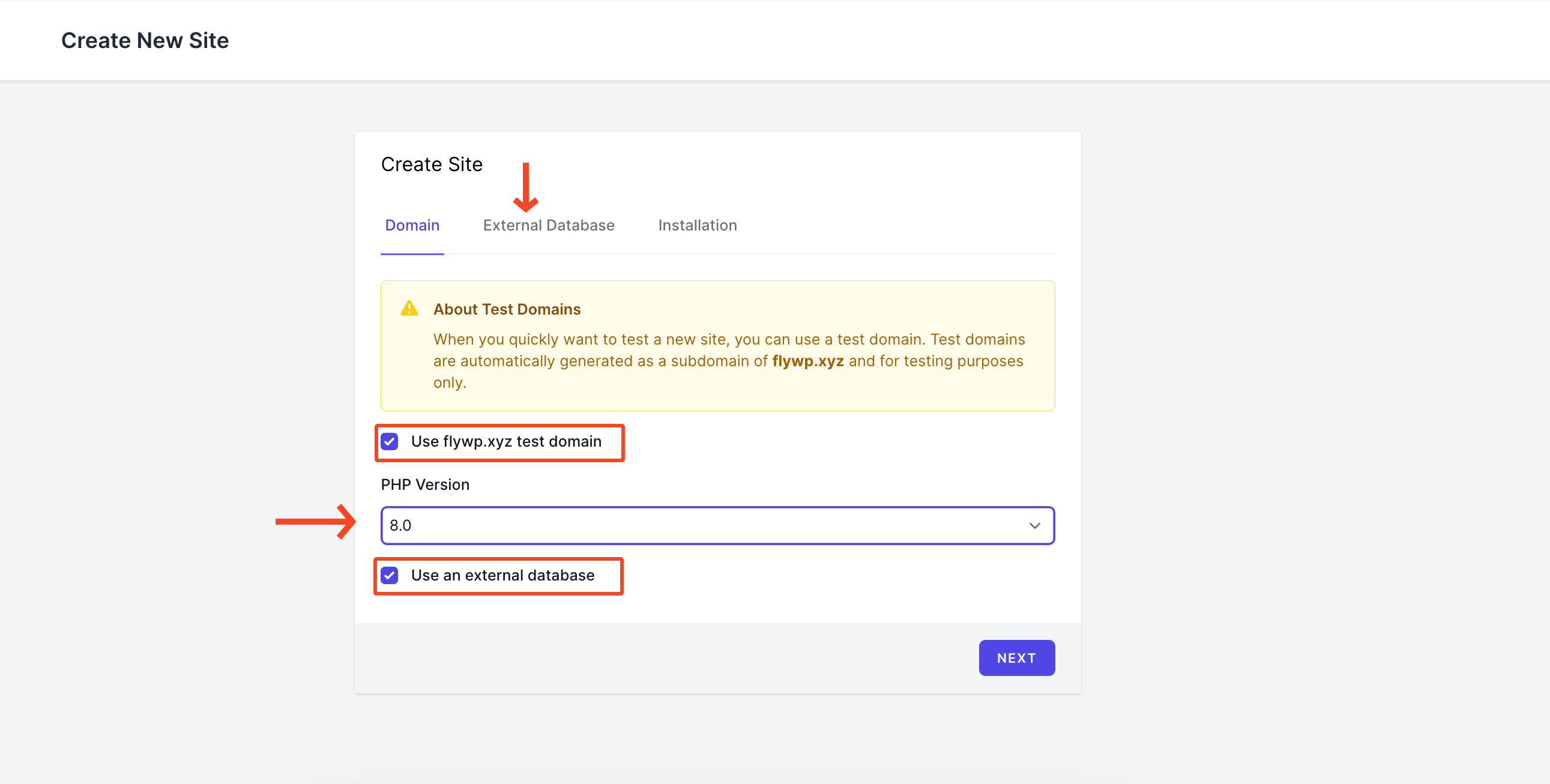
- In the next step, you need to insert a domain name. And there comes the main part. You need to tick-mark the option “Use flywp.xyz test domain.“. Then select the PHP version.

- Here you’ll get an extra option on the main menu, “external database,” after activating it.

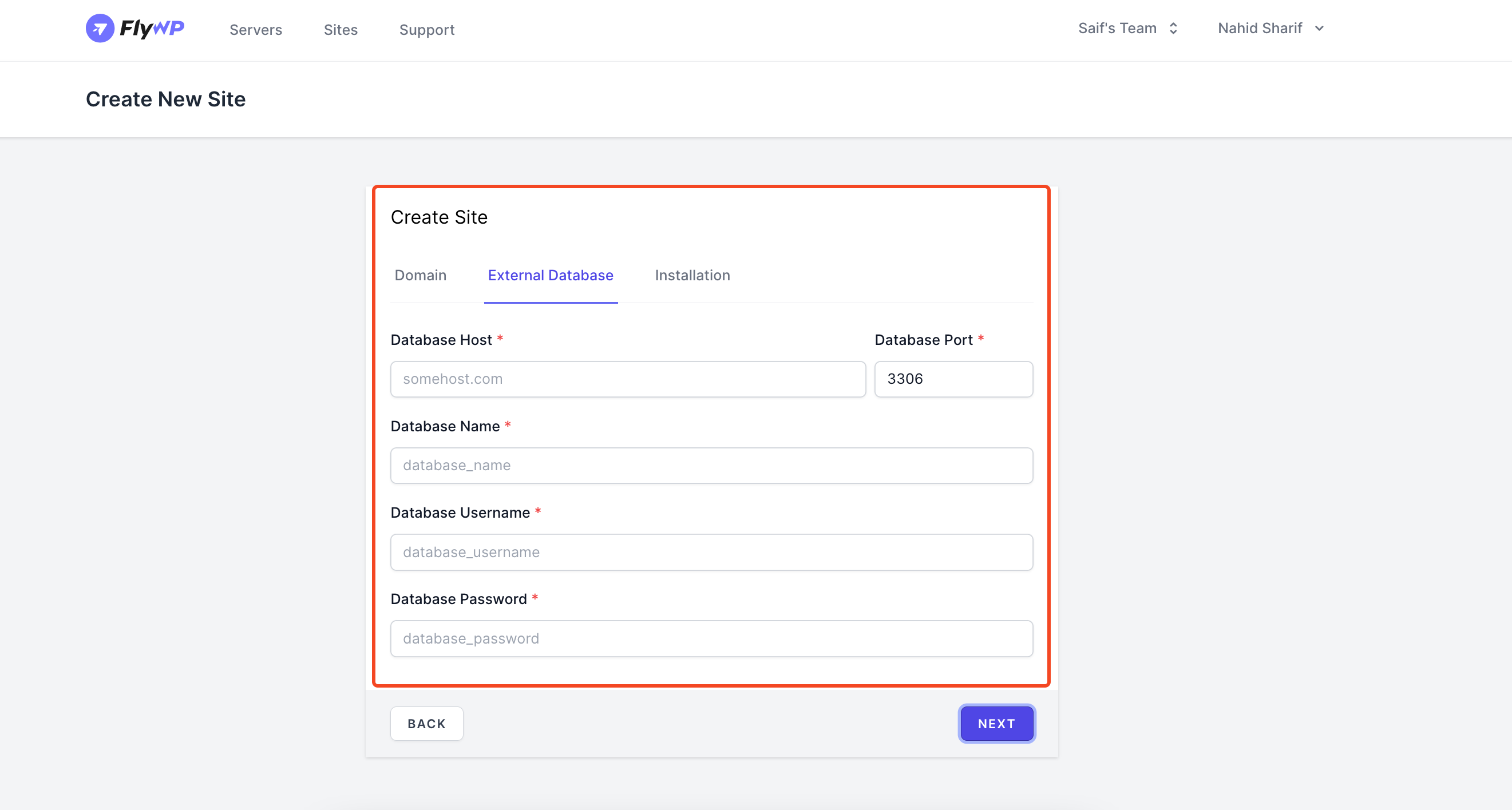
- After you click on the “next” button, you will need to enter the information for the database. However, you can skip this section.

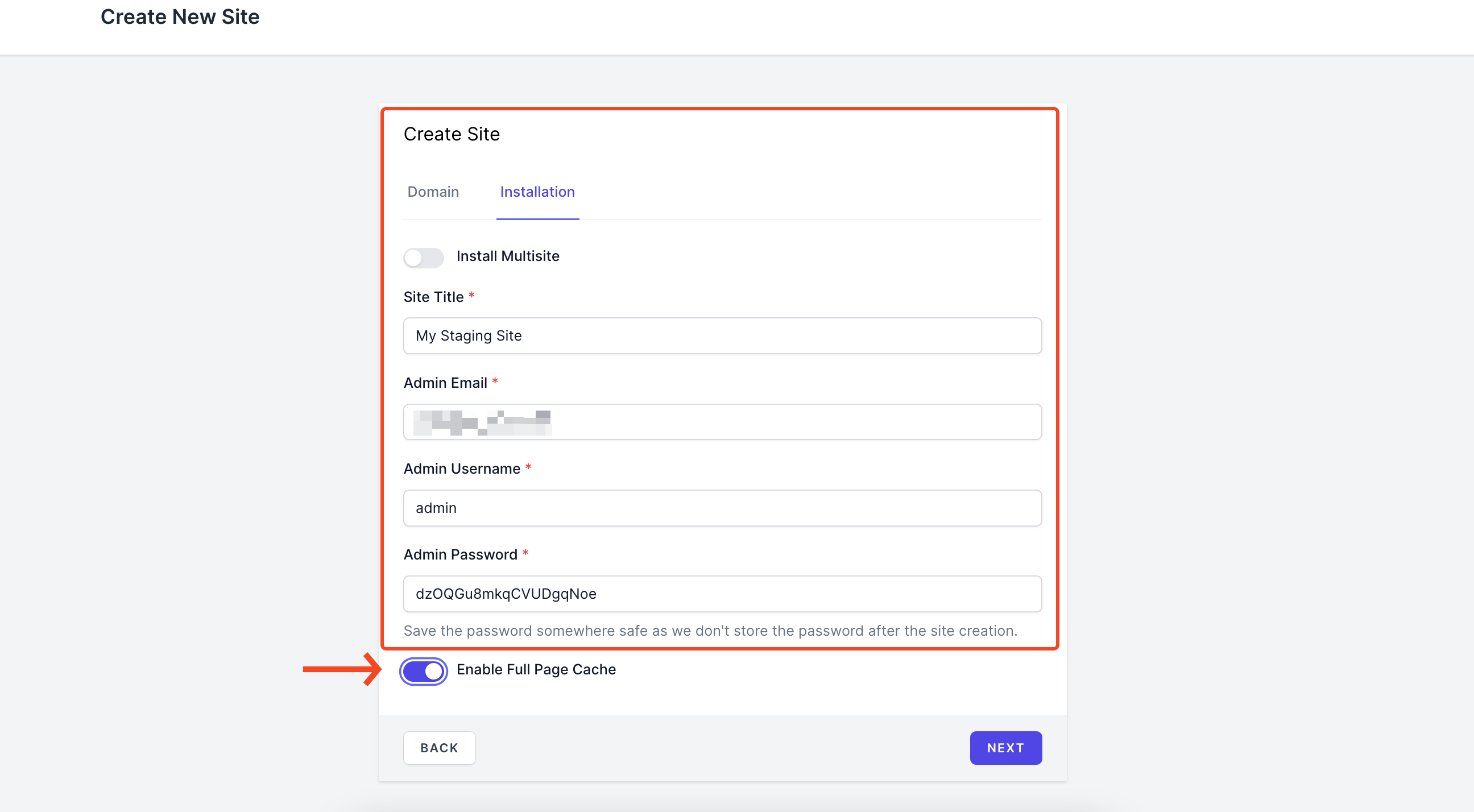
- Provide the generation information below. Like site title, admin email, username, password, and enabling full page cache.

- Click the next button after you’re done with everything. Also, you’ll get an email after the entire process.

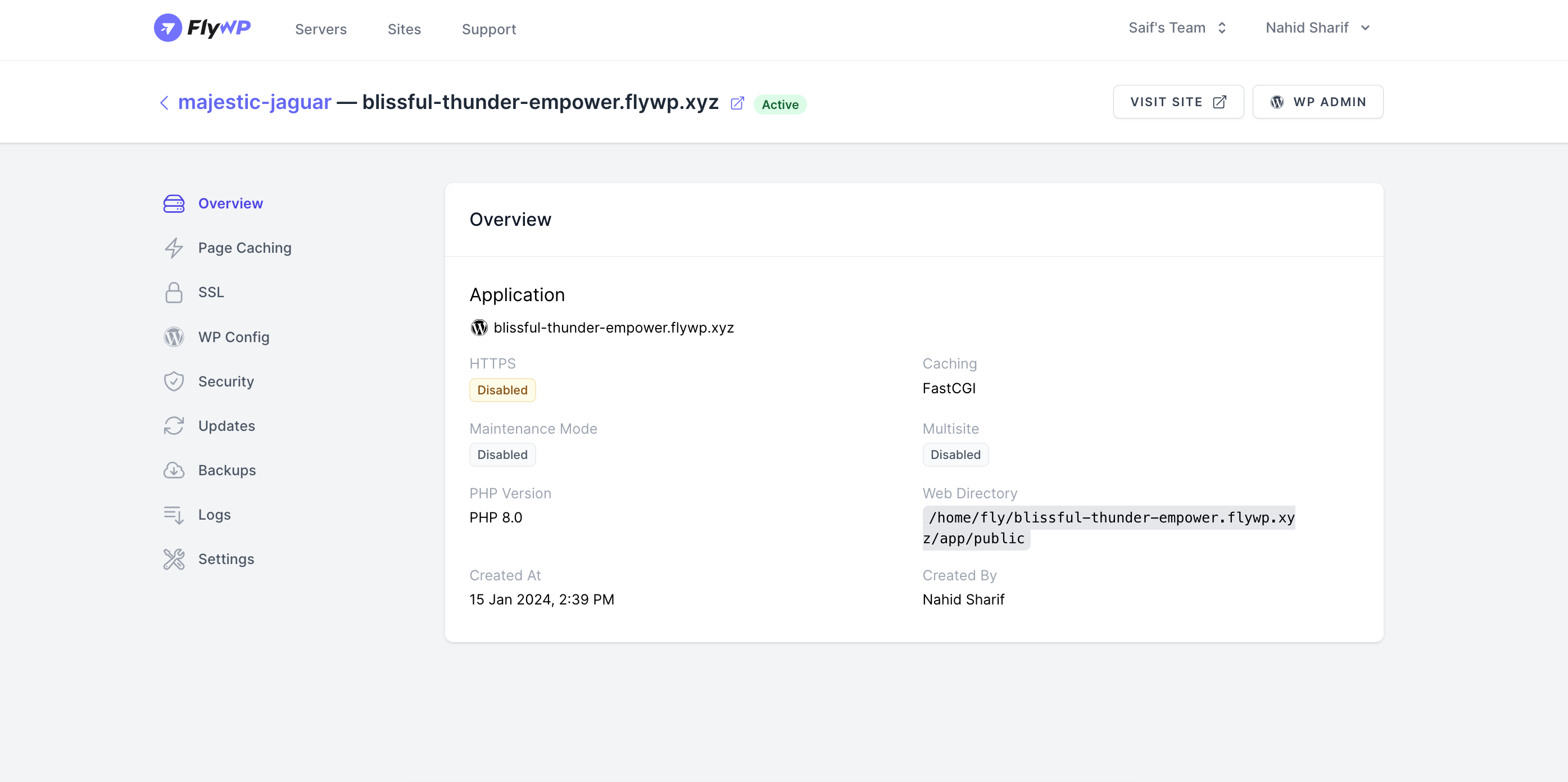
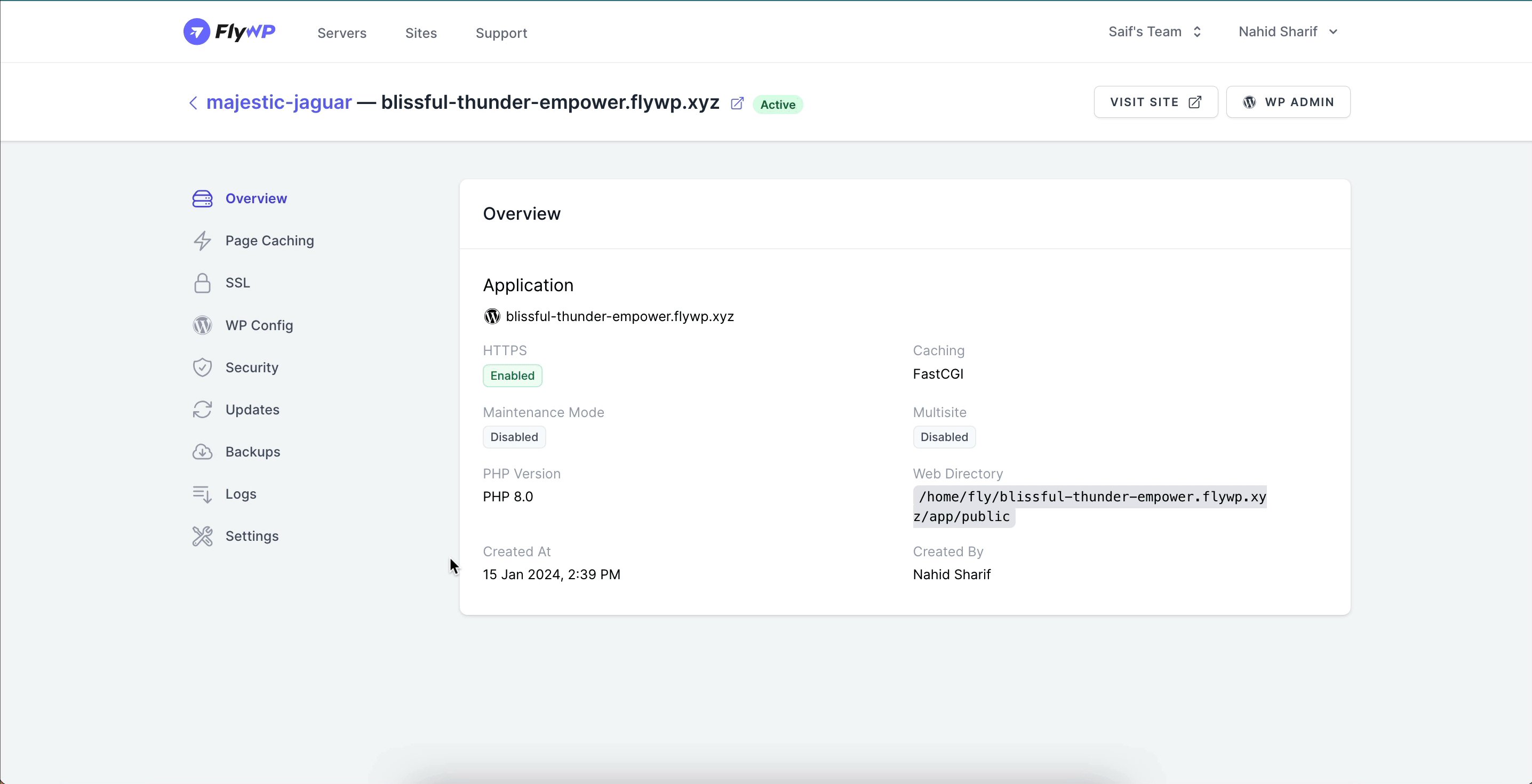
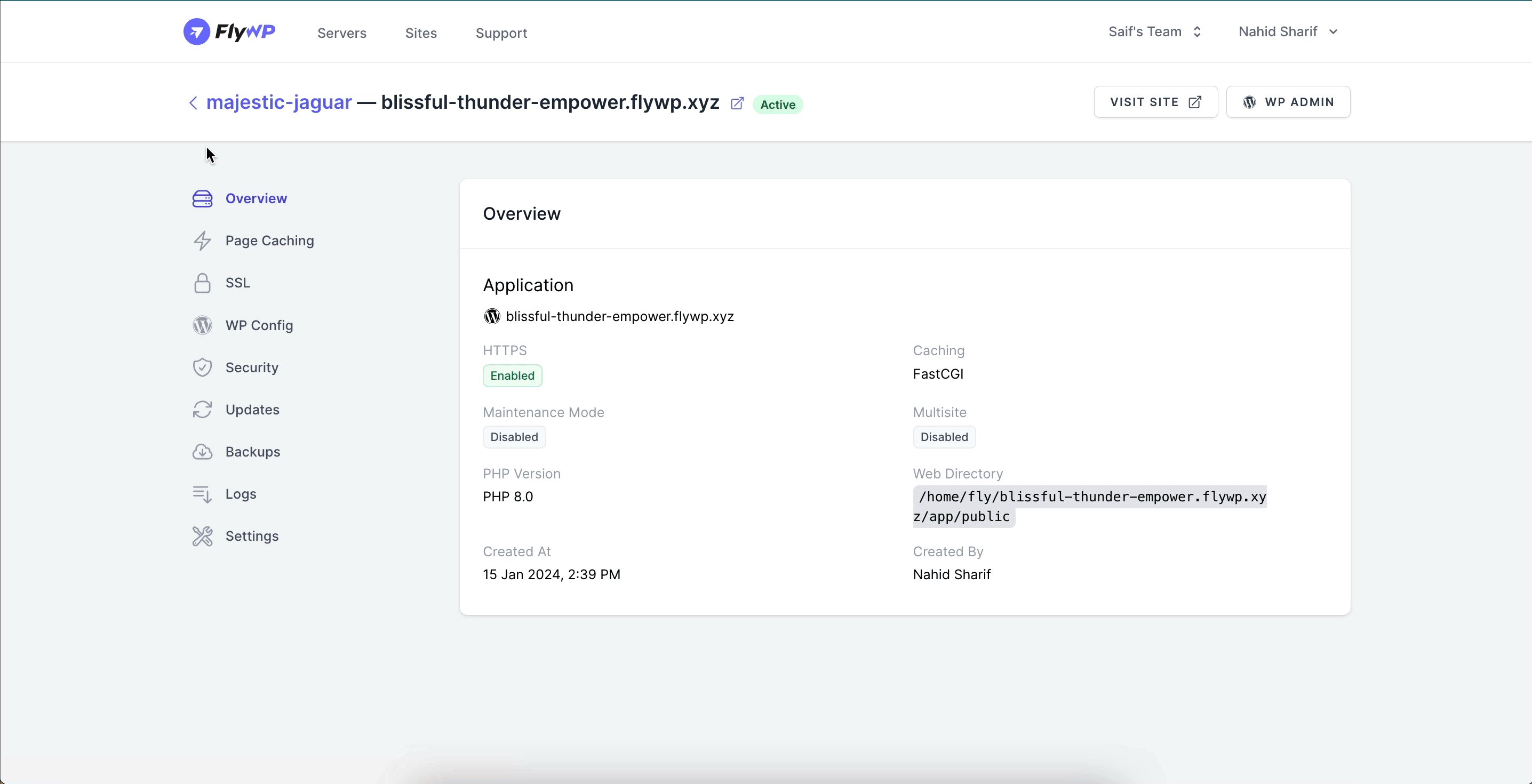
- So your staging website is ready. Here’s an overview of the staging site’s settings.

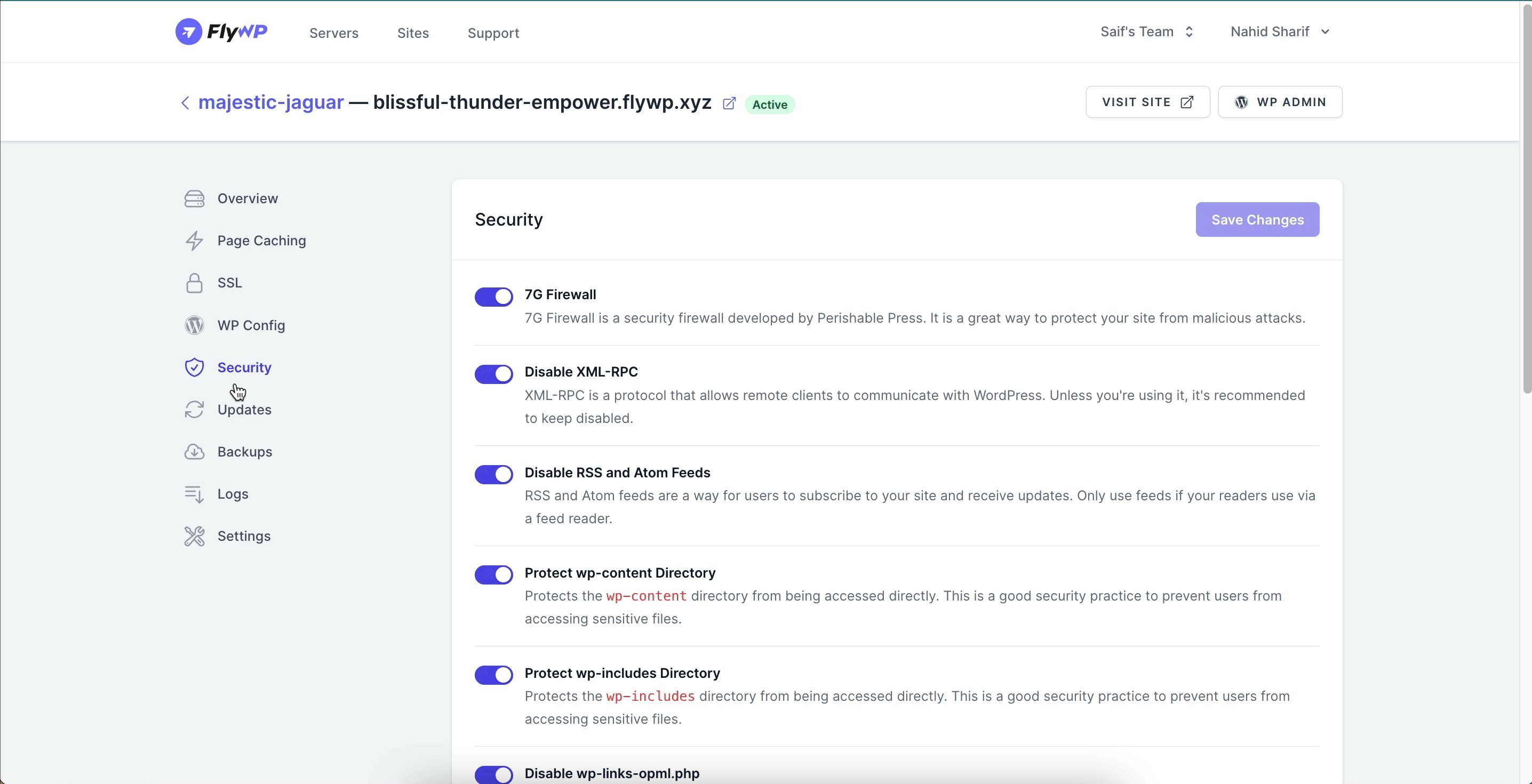
- Here you can have page caching, add an SSL certificate, configure WordPress things, update themes, plugins, and WordPress versions, as well as security, logs, and general settings.

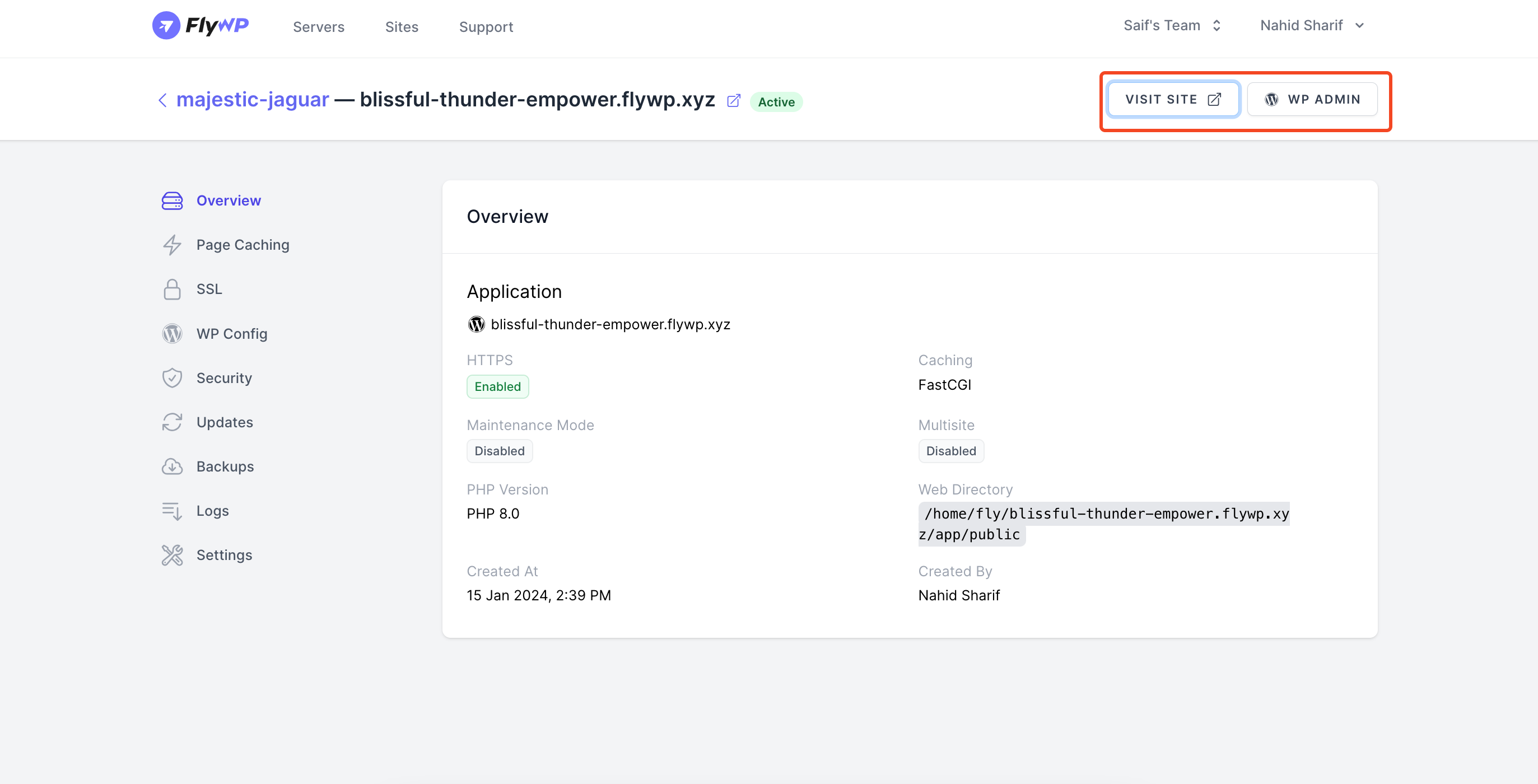
- Here are two features: directly from the visit and WP Admin.

A direct site visit looks like this.

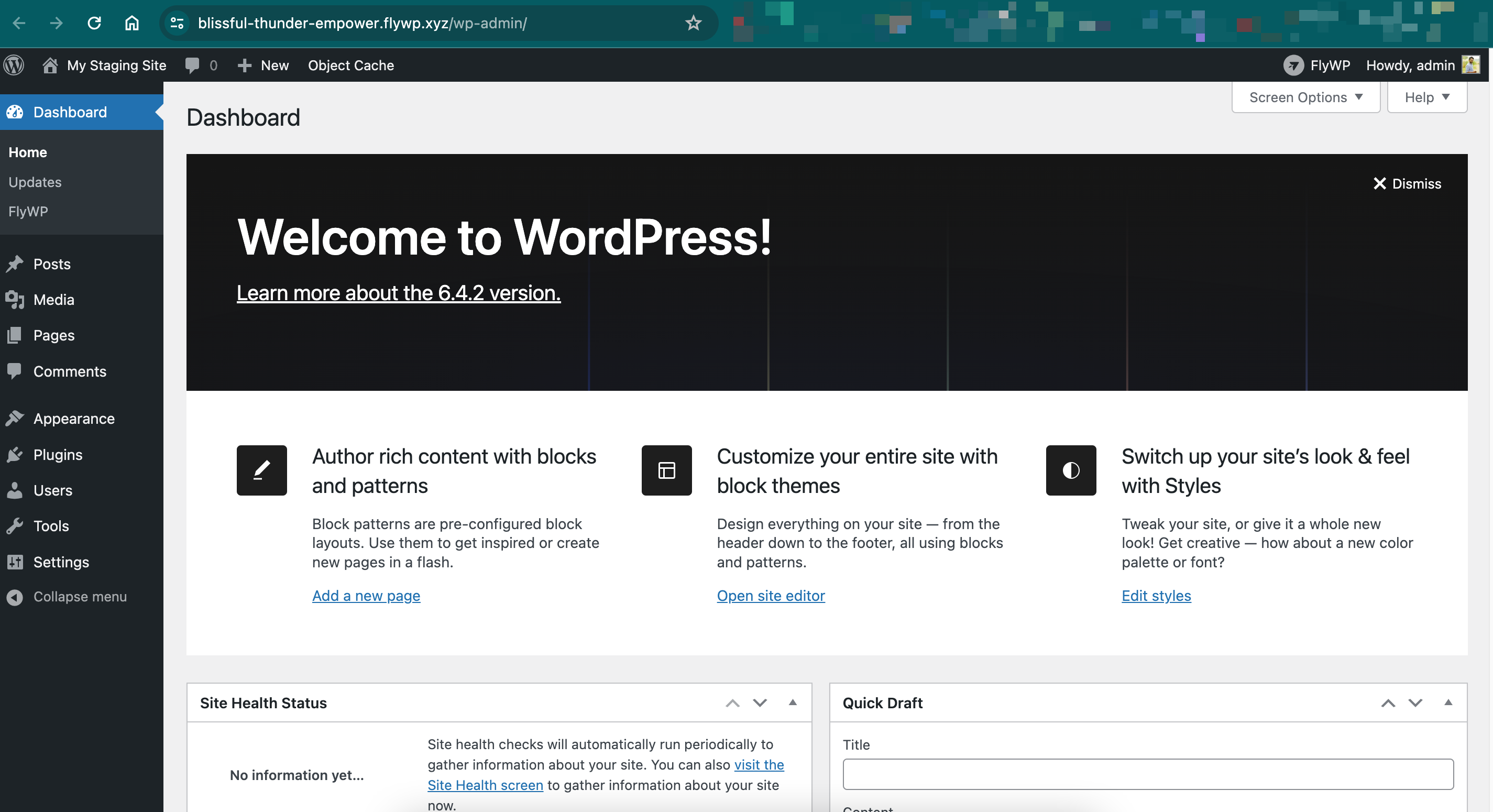
One-click admin login.

So that’s how you can easily create a staging site with FlyWP and continue your testing hacks.
You can also learn how to migrate an existing site from another hosting with FlyWP
Final thoughts
Having read this article, you should now have a good understanding of what a staging site is and how it can help developers quickly check and test their work. We hope you have found this information useful. If you are already using a staging environment, you are probably aware of the challenges involved in setting it up, particularly when it comes to testing plugins or themes.
Fortunately, FlyWP makes this process easy for everyone. Simply set it up and follow the straightforward instructions. That’s all there is to it! You can then create WordPress staging sites according to your preferences.